Hailer
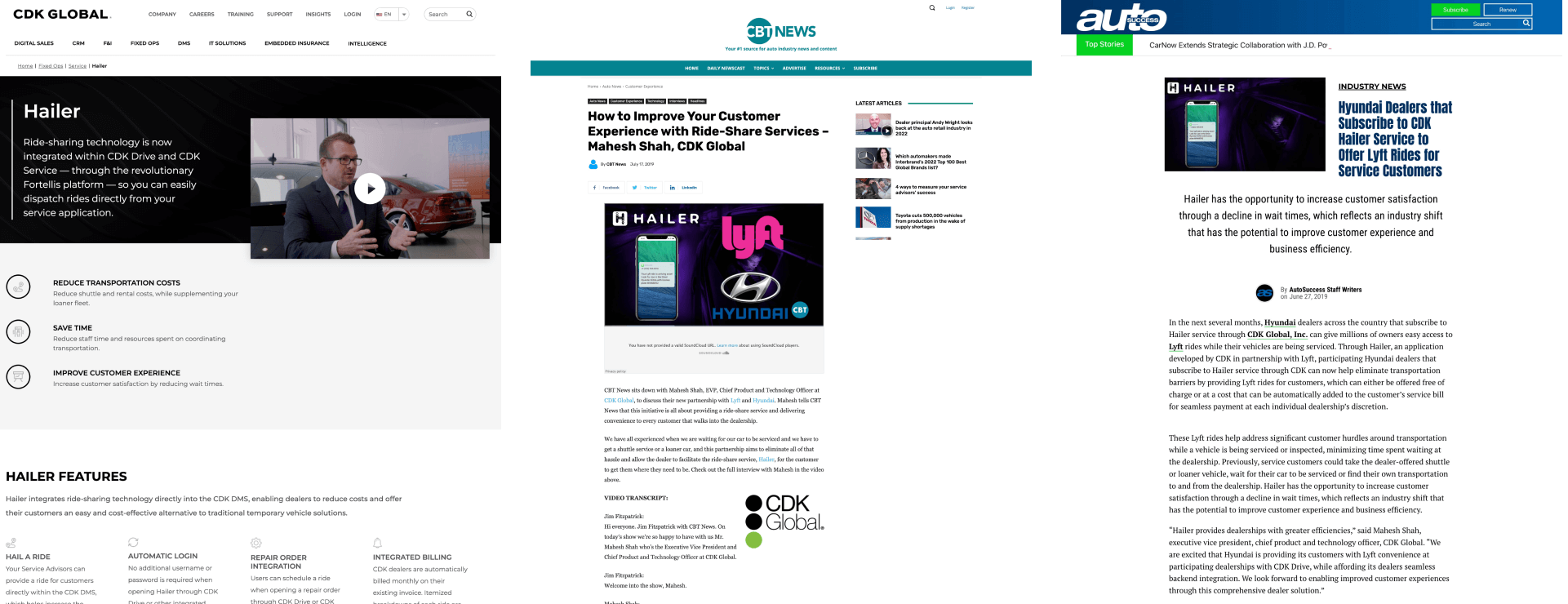
"Ride-sharing technology is now integrated within CDK Drive and CDK Service - through the revolutionary Fortellis platform - so you can easily dispatch rides directly from your service application."
- CDK Global
The first API on Fortellis
Proof of Reality
"Powered by Lyft and available on the Fortellis platform, Hailer's ride-sharing technology can now be integrated within CDK Drive Service so you can get your customers where they need to go in less time and at less cost." Management wanted to create an app that could be made available on the new Fortellis Platform. Hailer would become the first API in Fortellis Marketplace. It would reduce operational costs, enhance customer satisfaction, and increase functionality.
Roles
Lead UX Designer Design SystemsVisual Designer
Deliverables
Low-fidelity wireframesHigh-fidelity mockups and prototypes
Design system
Design and Markup for proof-of-concept studies
Tools
SketchFigma
Miro
Invision
HTML/CSS/SASS
JavaScript/jQuery
Overview
I was pulled off the Fortellis team to work on another "secret" project. The current team consisted of two junior designers and a small dev team. The timeline proved too much for the juniors, so I was brought on to lead the project. I worked directly with the lead developer and his team. I was quickly given the scope of the project and deadlines that would define the minimum viable product (MVP) for field testing. We had to move quickly.
To comply with my non-disclosure agreement, I have omitted sensitive information. All information in this case study is my own and does not necessarily reflect the views of CDK Global.Problems and Solution
Getting customers from the dealership’s Service department to their next destination was a time-consuming and profit-reducing experience. The solution was to team up with Lyft ridesharing and integrate this new API into the dealership's current CDK Drive service. UX research provided me with their findings and I was quickly brought up to speed. As with Fortellis, Hailer would be a responsive web app, with the addition of a consumer-side view. We needed to design a simple way to create, view, and manage this service, so that all necessary information is easily accessible in one place.
We need a Logo!
The VP of Design asked if I could create a logo for Hailer. I wanted to evoke the sense of movement with the typography, so I created the logotype using radiused corners to represent the act of turning. The logo mark uses familiar map symbols and a nod to an early 80s video game.


Hailer Design Iterations
After consuming the current designs and the little research I was given, I started sketching some initial thoughts. I altered the designs created by the junior designers to better meet the product requirements and create a minimum viable product (MVP). I had already duplicated the Fortellis design system libraries and swapped out the colors for the new Hailer colors. Like the Fortellis library, Hailer required some custom components.



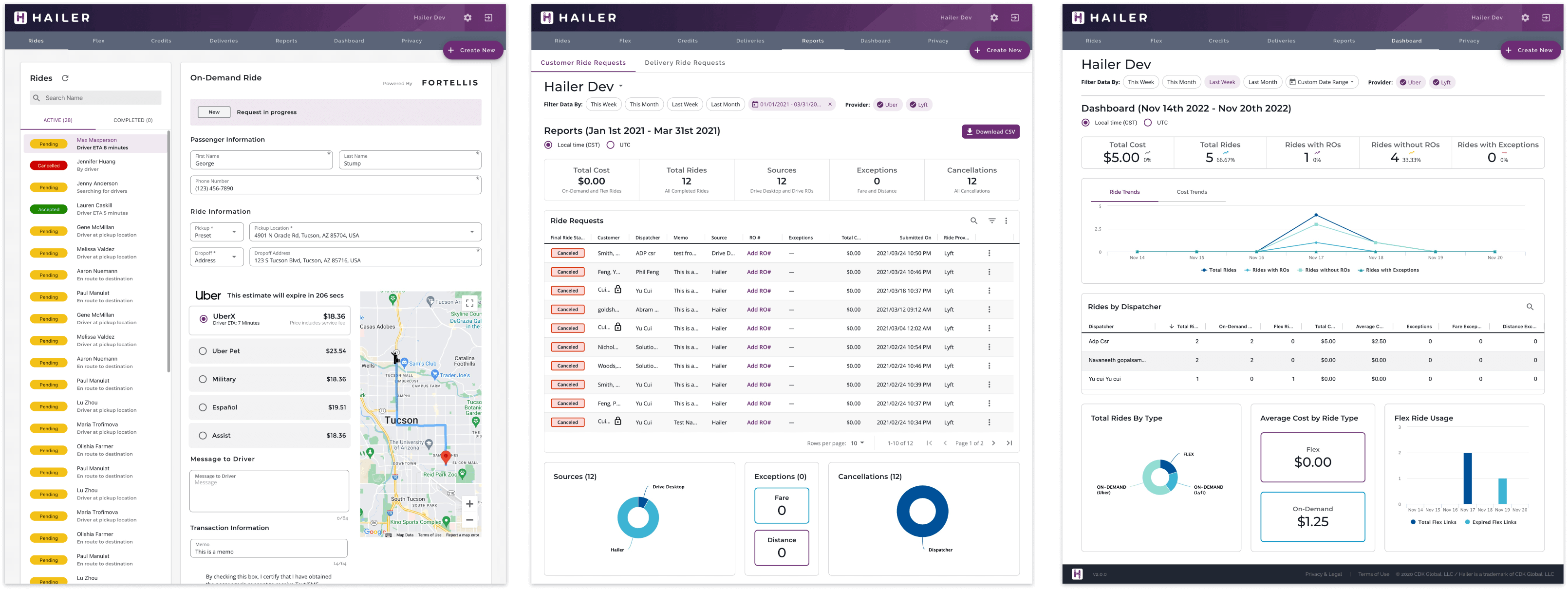
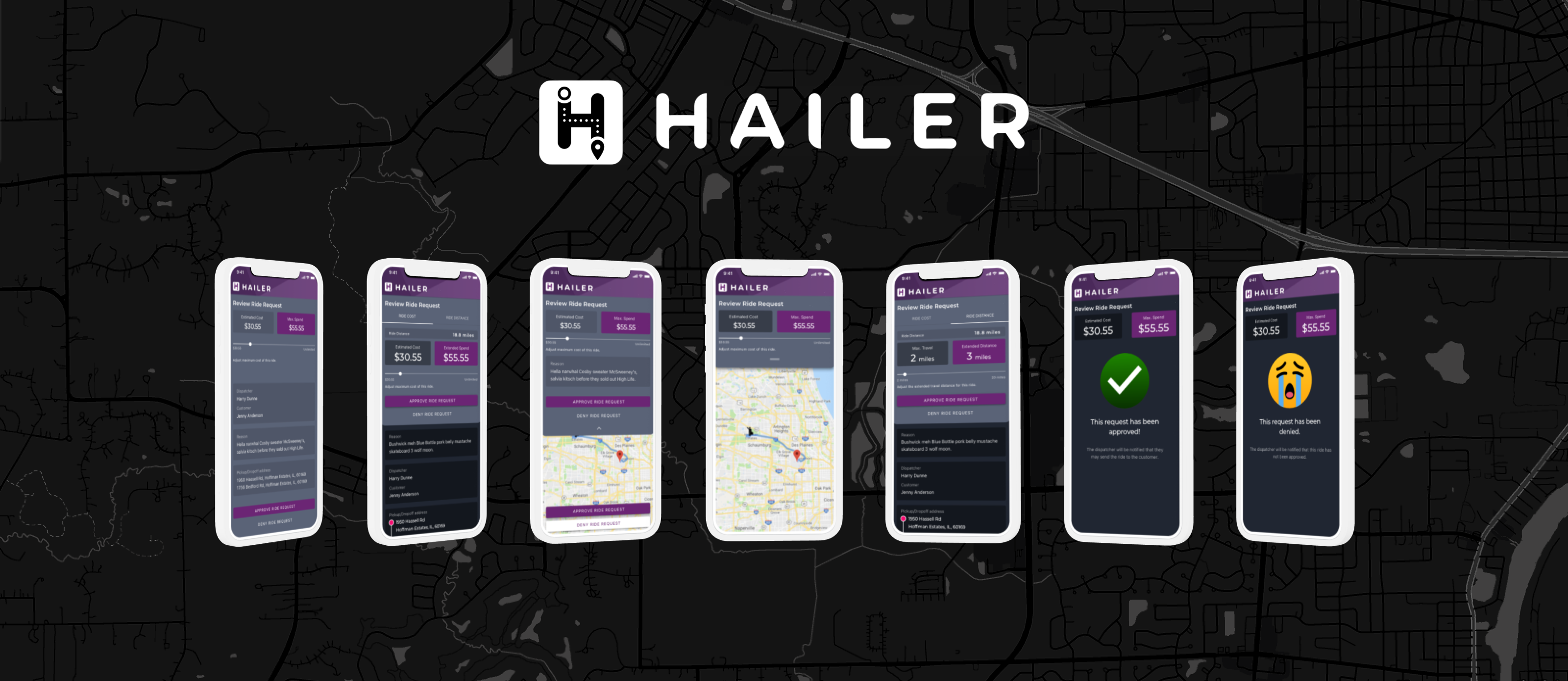
Iterations: The Mobile Manager
Dealership managers wanted the ability to review Ride Requests in real-time. We decided to create an adaptive design in order to make the sub-set of content they needed available to them on a mobile device.


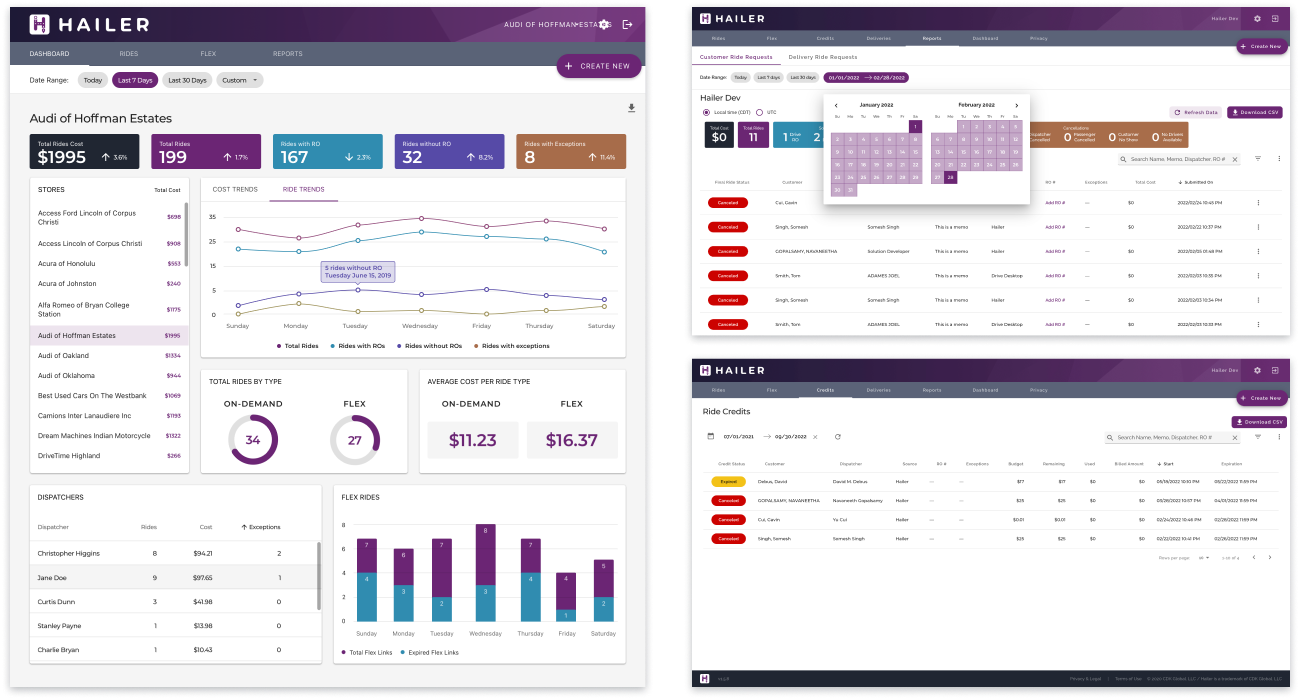
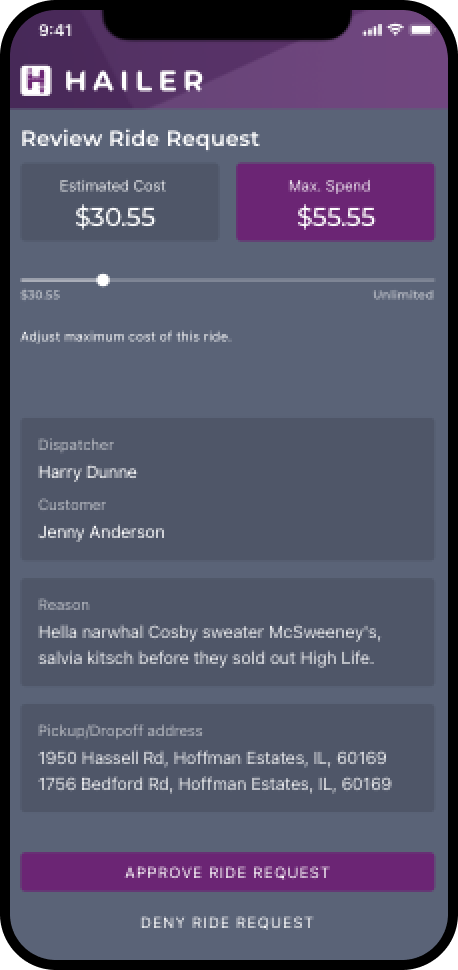
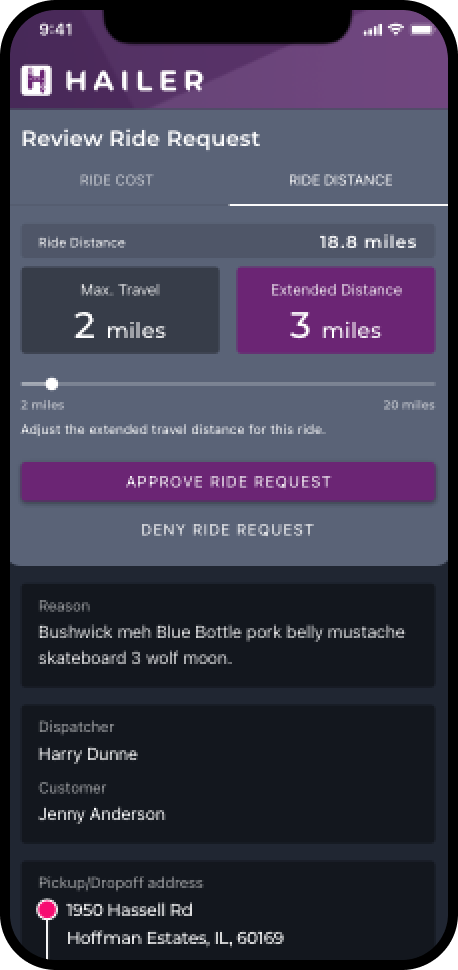
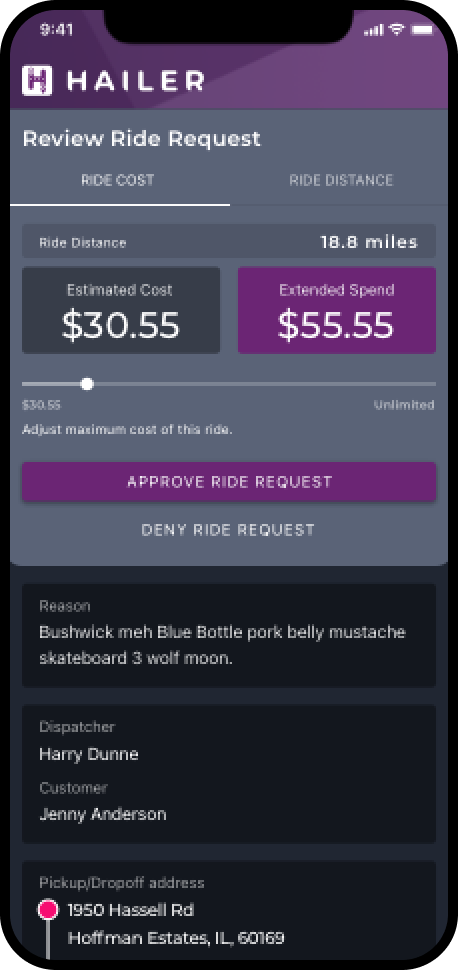
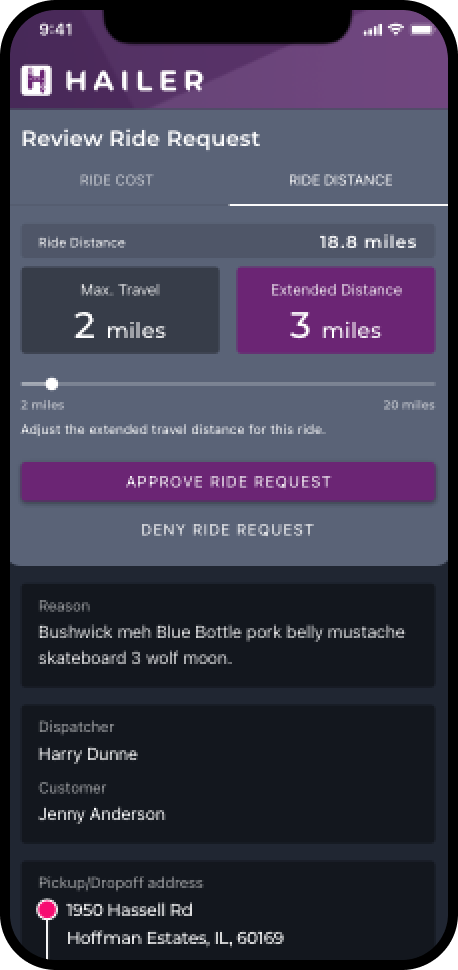
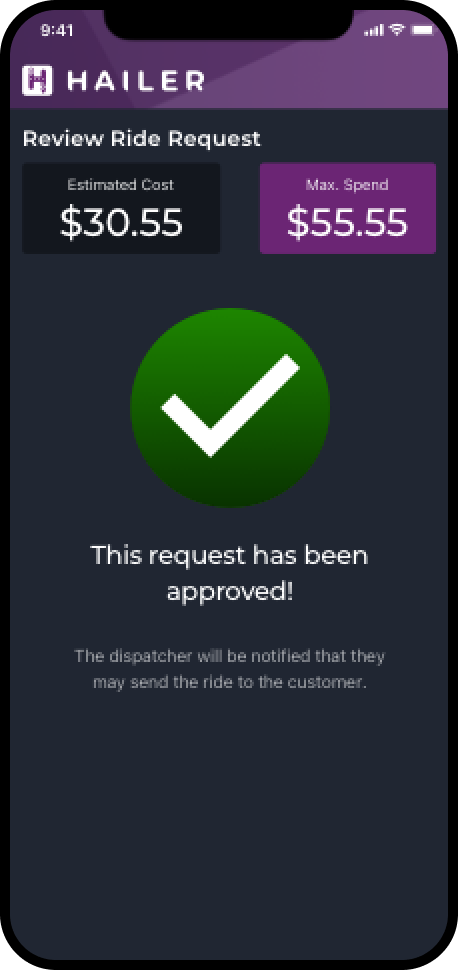
Review Ride Request
Left: Initial view
Right: Sliding sheet with Tabset and details reveal



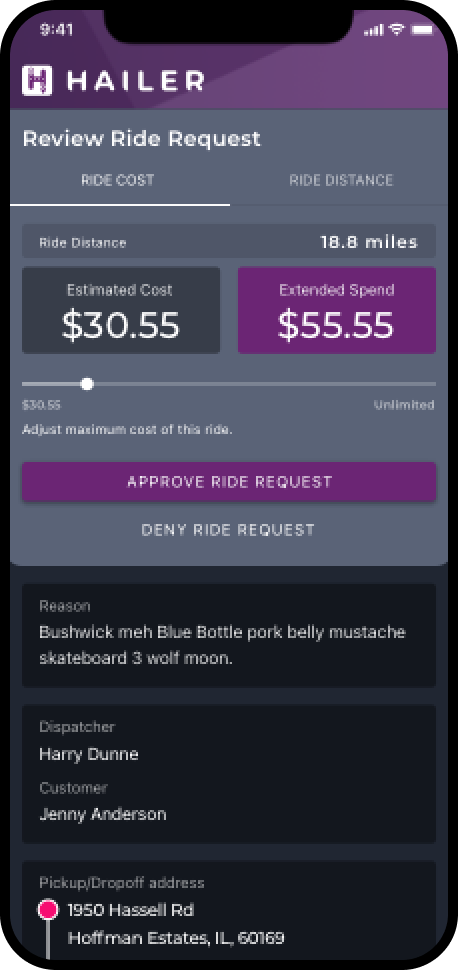
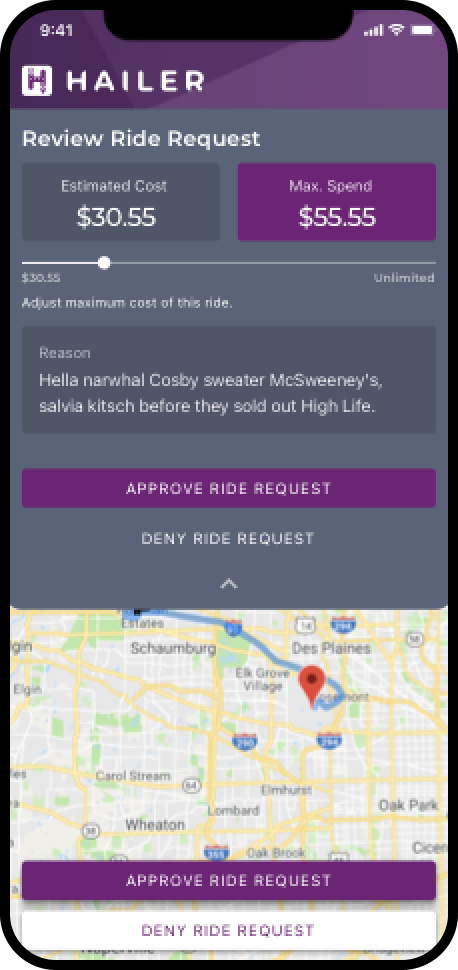
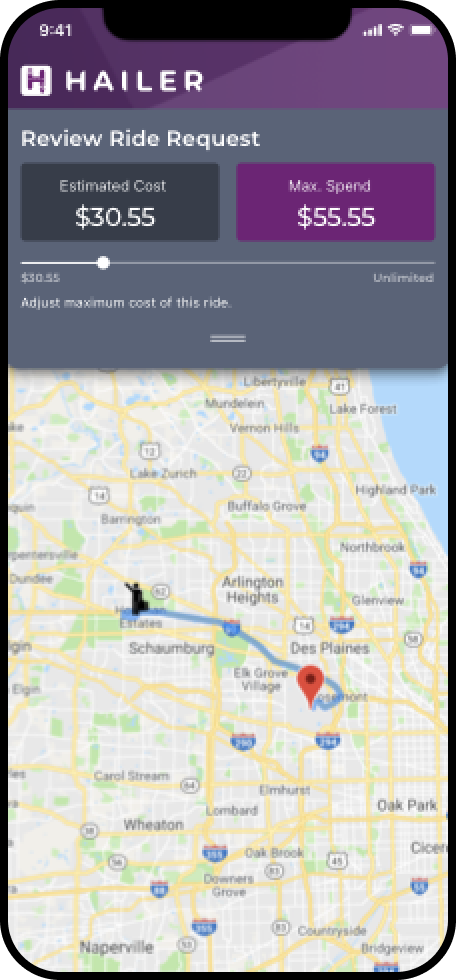
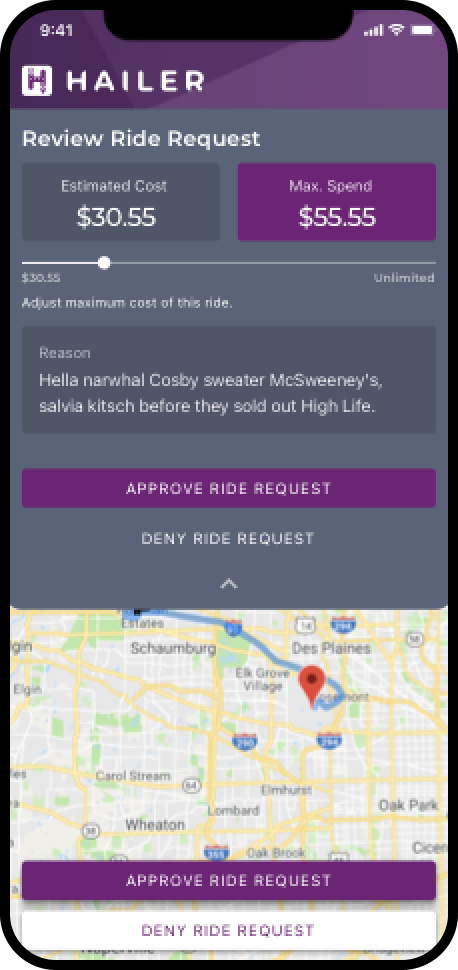
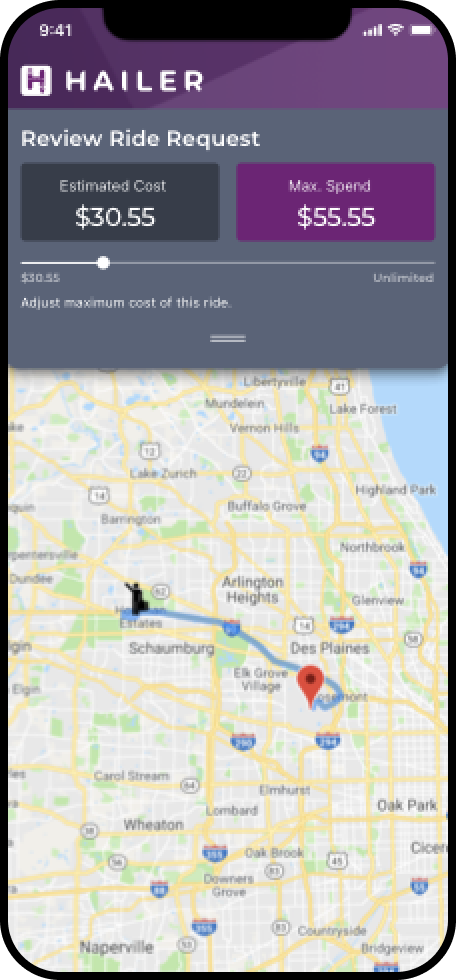
Review Ride Request: Map View
Left: Sliding sheet
Center: Sliding sheet with map reveal
Right: Tabset Sliding sheet with detail reveal


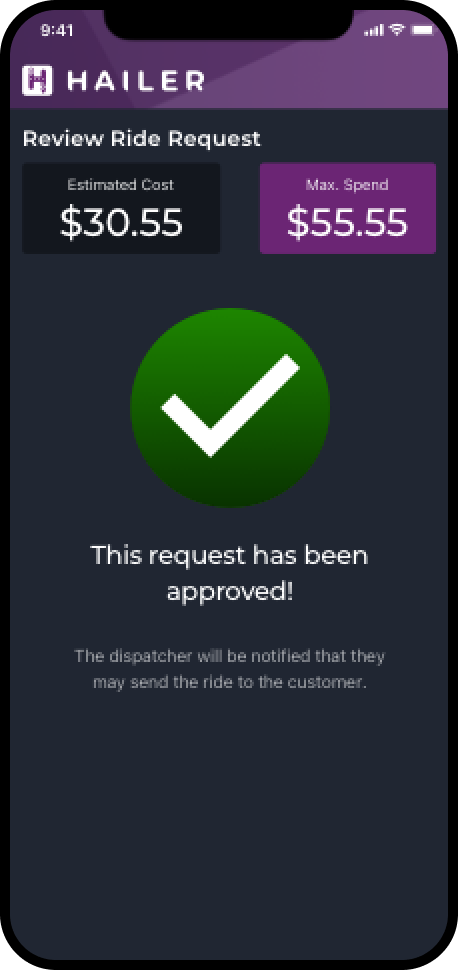
Review Ride Request: Approved/Denied
Left: Approved screen
Right: Denied screen


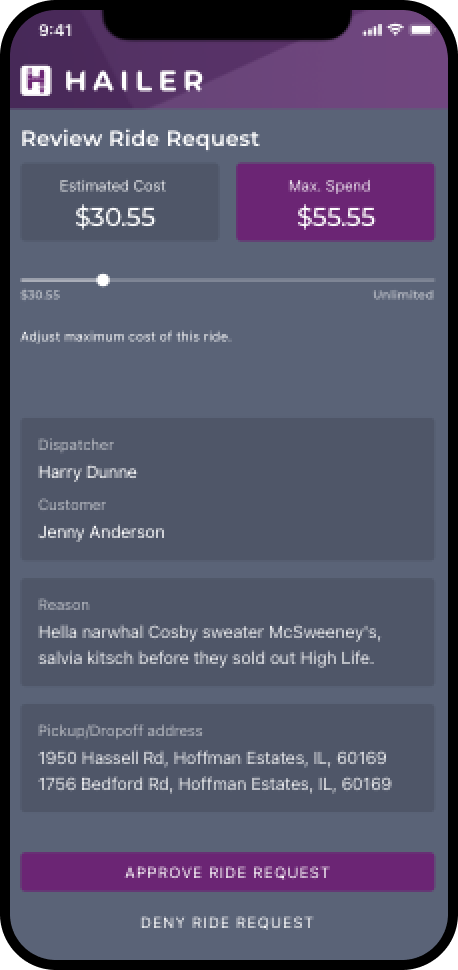
Review Ride Request
Left: Initial view
Right: Sliding sheet with Tabset and details reveal



Review Ride Request: Map View
Left: Sliding sheet
Center: Sliding sheet with map reveal
Right: Tabset Sliding sheet with detail reveal


Review Ride Request: Approved / Denied
Left: Approved screen
Right: Denied screen
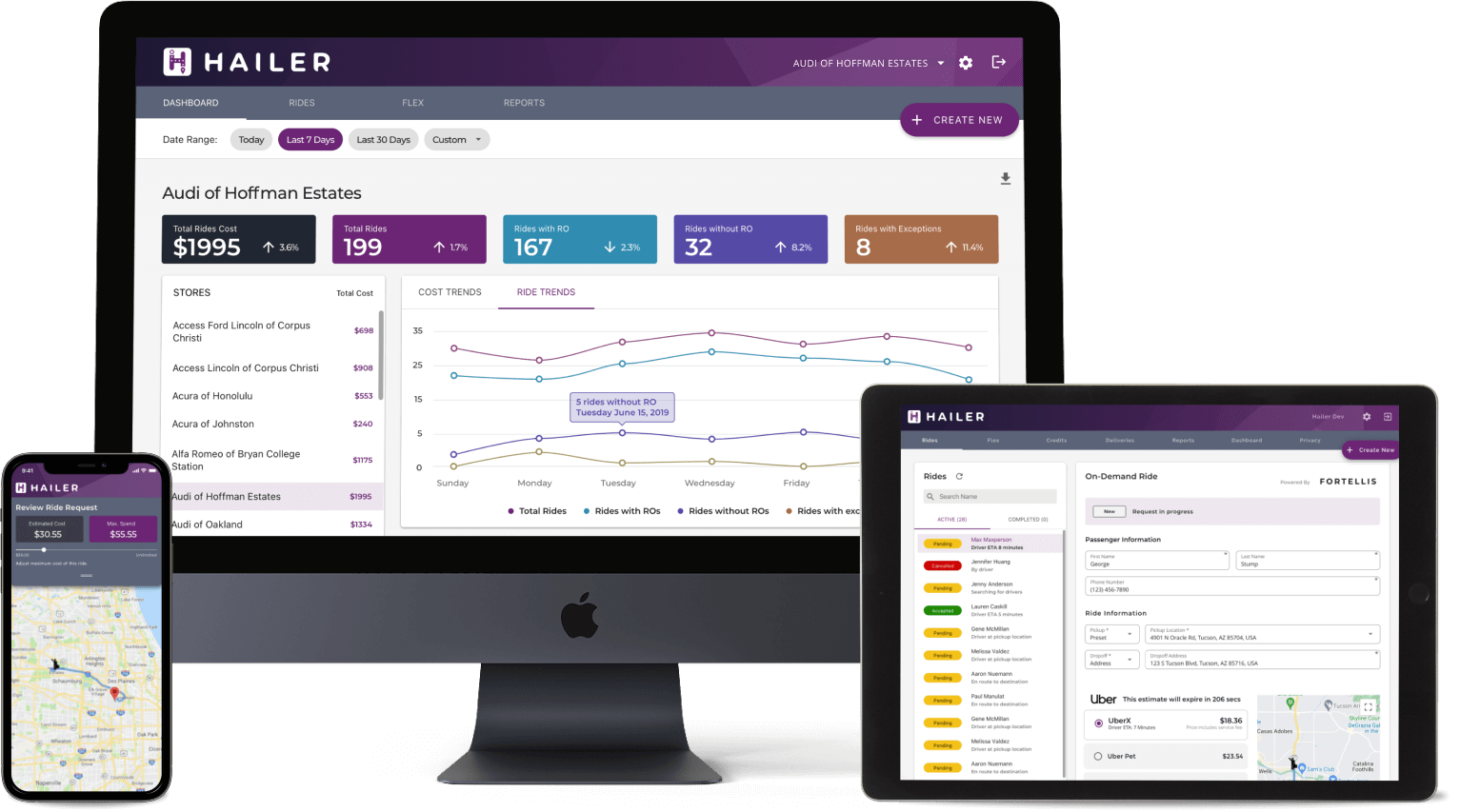
The Results
Being the first API in the Fortellis Marketplace made Hailer really take off. Dealerships had instant access to Lyft's ridesharing, completely eliminating their need to keep demo cars on hand. This was one of the first CDK apps that had to be translated to mobile. Managers wanted to manage Hailer away from their desktops, so they could approve or deny requests in real-time. As Hailer grew, so did the feature requests. More research was conducted and new workflows created.

The hottest thing since sunburn!
Hailer In The News
“At Lyft, we’re passionate about providing transportation experiences that enhance customer satisfaction and create a streamlined, more cost-efficient solution for our business partners,” said Gyre Renwick, vice president, Lyft Business, “Hailer has the potential to disrupt and evolve the auto dealership industry, and we’re excited to partner with Hyundai to introduce this solution at scale for participating dealerships across the country.”